Jan 28 2013 40 CSS Buttons from codepen. See the Pen Login Form Modal by andytran andytran on CodePen.

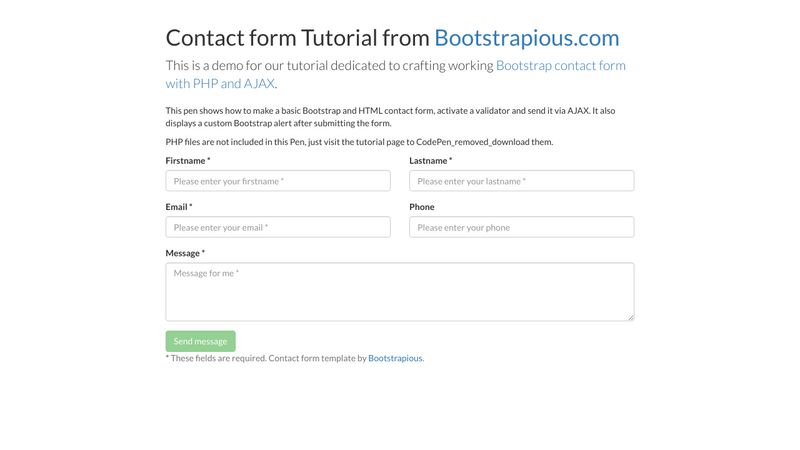
Bootstrap Contact Form With Validation And Ajax Submit
This tutorial is the right place to start.

. Do you need an introduction to Bootstrap and learn how to build a webpage with it step by step. In this tutorial we are going to learn about creating a Codepen animated button with css. I hope you enjoyed this Bootstrap tutorial and learned a couple of interesting things in the process.
In the first part of the article I would like to show you. HTML и CSS код таба. Bootstrap is nowadays the most popular HTMLCSS front-end frameworkIt is packed with features and it will help you to create a responsive website more quickly and easily.
Jack - Tab Bar Interaction by Maciej Dyjak. To boost your coding skills even more have a look at my contact form tutorial or. If you liked the tutorial dont forget to share it with your friends.
You signed in with another tab or window.

A Working Bootstrap Html Php Contact Form Step By Step Tutorial
.png)
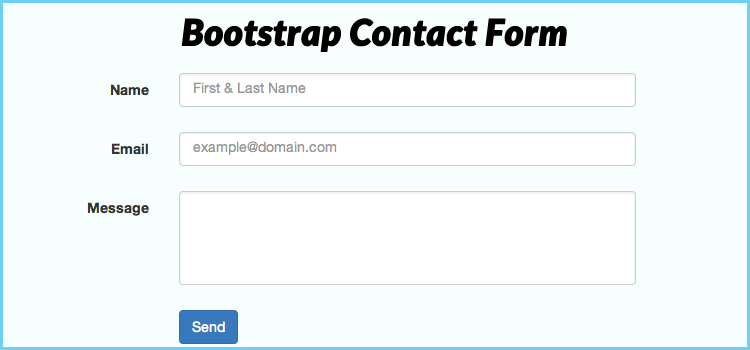
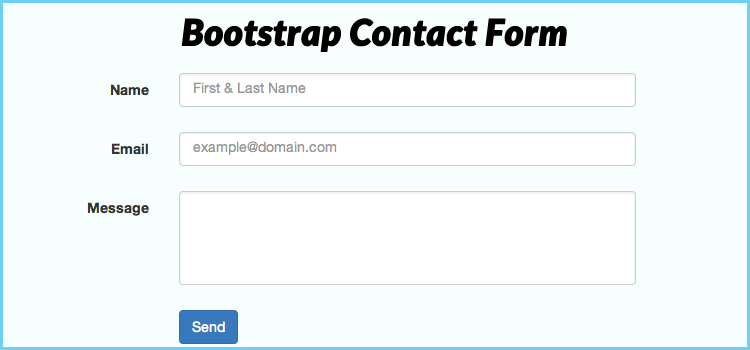
Bootstrap Html Contact Form With Captcha Step By Step Tutorial

Bootstrap Html Contact Form With Captcha Step By Step Tutorial

A Working Bootstrap Html Php Contact Form Step By Step Tutorial

How To Create A Working Bootstrap Contact Form With Php Bootstrapbay

A Working Bootstrap Html Php Contact Form Step By Step Tutorial

Bootstrap Html Contact Form With Captcha Step By Step Tutorial

A Working Bootstrap Html Php Contact Form Step By Step Tutorial
0 comments
Post a Comment